目次
概要
前回はKotlin Multiplatorm Mobileの導入を行った。
今回はKotlin Multiplatorm Mobileを元にプロジェクトを作ってアプリを起動してみよう。
要は、アプリをこれから作れる状態を作るわけだ。
プロジェクトを作成

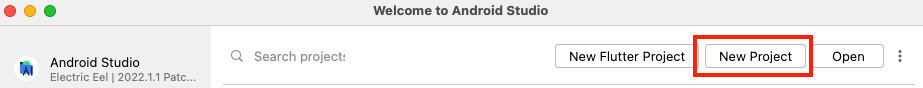
まずは新しいプロジェクトを作成する。
Android Studioのスタート画面では上記のボタンを。
メニューの「File」→「New」→「New Project」からでもOK!

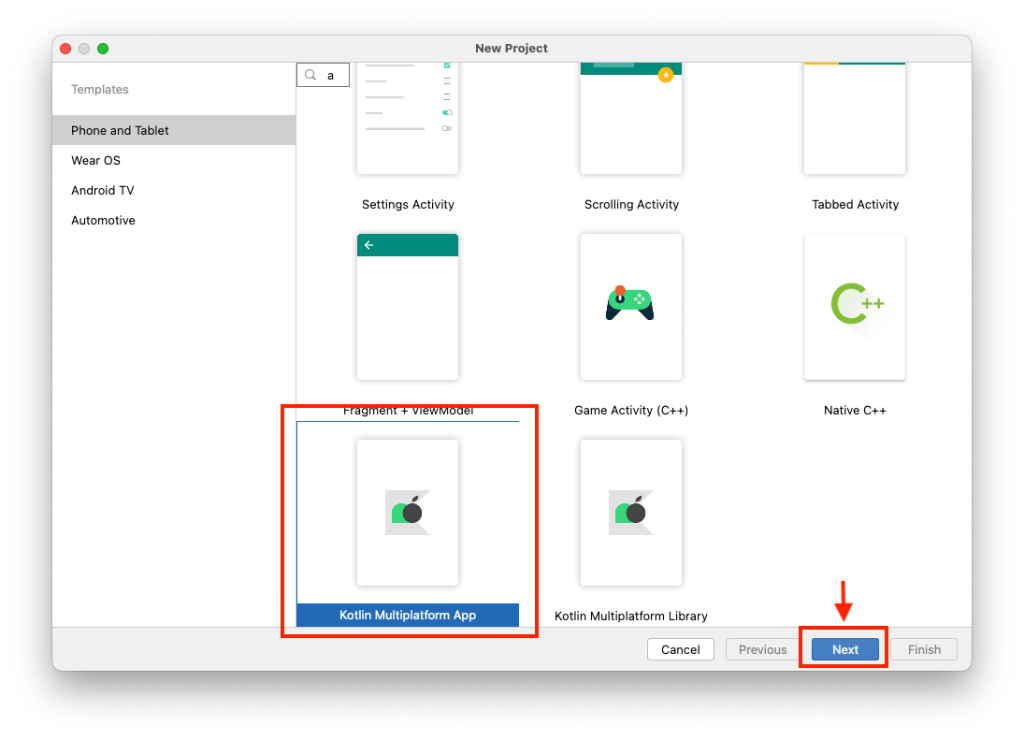
Kotlin Multiplatform Appを選択して「Next」ボタンを押下する。

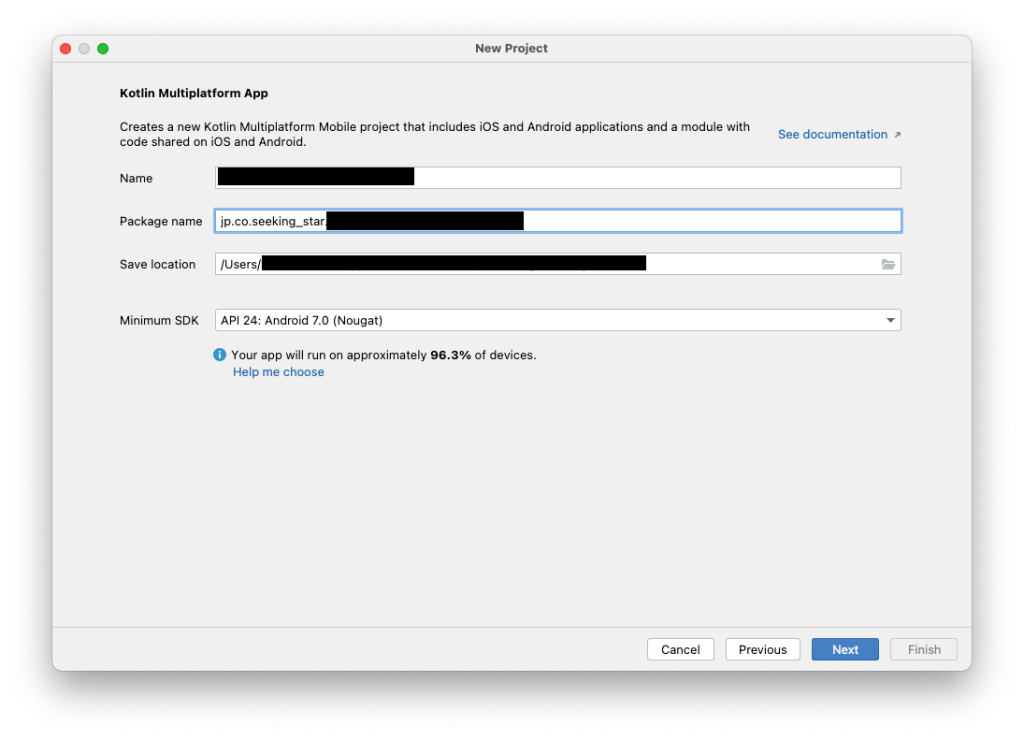
プロジェクト名、パッケージ名、保存場所、最低限のSDKを選択する。
| 項目名 | 内容 |
| プロジェクト名(Name) | プロジェクトファイルの名前 アプリの名前(半角英数字)を入れるのはいいだろう。 |
| パッケージ名(Package Name) | アプリのIDみたいなもの。 一般的には「ドメインの順番をひっくり返した文字列+アプリ名」を入力する 例えば、ドメインの順番をひっくり返した文字列の場合、 seeking-star.co.jpなら、jp.co.seeking-starという感じに。 ※ハイフンは使えないため、「_」で代用 |
| 保存場所(Save location) | 保存場所。これはプロジェクトファイルをどこに置くかだ。 |
| 最低限のSDK | どこまで古いバージョンのAndroidまで対応可能にするかの設定。 これは時代に応じて変化する。 |
入力が終わったら「Next」ボタンを押下する。

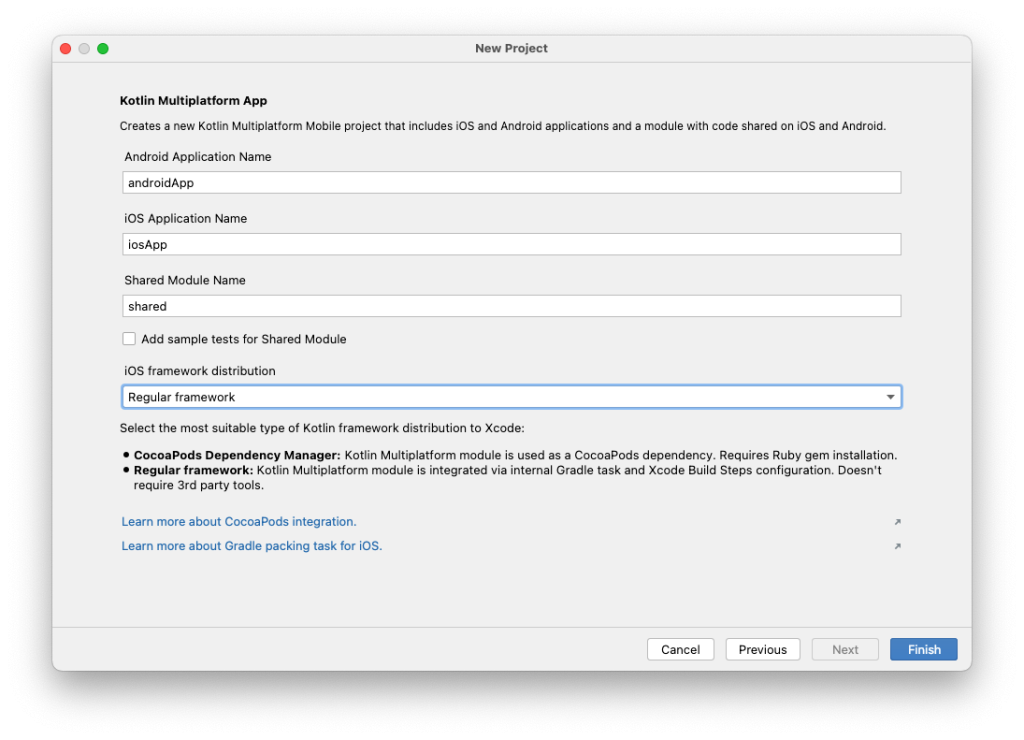
次に、Android、iOSアプリの名前と、共通部分のモジュール名を設定する。
ここはデフォルトのままでいいだろう。
iOS frameworkもそのままで問題ない。
公式ドキュメントでもそのように推奨されている。
要は、最初はサードパーティはあまり入れないようにとのこと。
最近はSwift Package Managerとか使う傾向もあるし、これでいいのかな?
We recommend using the regular framework for your first project, as it doesn’t require third-party tools and has fewer installation issues.
For more complex projects, you might need the CocoaPods dependency manager that helps handle library dependencies. To learn more about CocoaPods and how to set up an environment for them, see CocoaPods overview and setup.
https://www.jetbrains.com/help/kotlin-multiplatform-dev/multiplatform-create-first-app.html#create-the-project-from-a-template
そうするとプロジェクトが作られる。
Android Studioのじ画面上部から実行を押下すれば画面が立ち上がる。
端末を設定して、再生ボタンを押下すればいい。

以下のような画面が立ち上がる。
おめでとう!

フォルダ構造とそれぞれの意味を見ていく
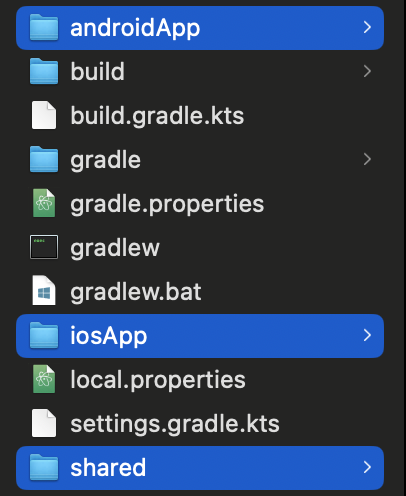
フォルダ構造はこんな感じ

アプリの構成
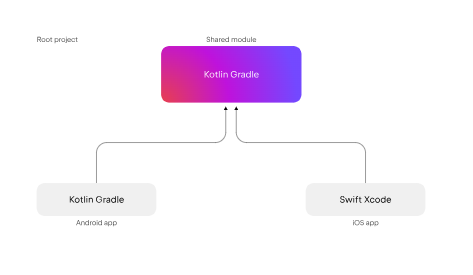
構成はこんな感じになっている。
公式ドキュメントから引用

androidApp
Androidアプリの実装部分。言語はKotlinになる。
一般的なAndroidで使用するライブラリのようにsharedを取り入れる。(importする)
iosApp
Xcode上で開発を行うiOSアプリの実装部分。言語はiOSの開発環境に則る。
iOSの標準フレームワークのようにsharedも使用する。
shared
Android、iOS両方の処理が書かれている部分。
言語はKotlinになる。APIとのやり取りの処理などがこの部分に該当する。
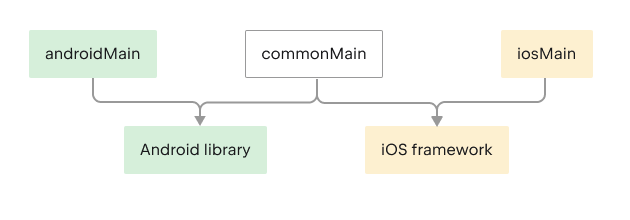
sharedの構成
構成はこんな感じになっている。
公式ドキュメントから引用

sharedは以下からできている。
- androidMain
- iosMain
- commonMain
ビルドする時、Androidのライブラリとしてビルドすると共通部分のKotlinはKotlin/JVMとして、iOSのフレームワークとしてビルドされたら共通部分のKotlinはKotlin/Nativeとして扱われる。
