目次
概要
Pickerはユーザーに何か選択して欲しい時、特に項目数が多いものに対して使われる。
(例として、国、都道府県、時刻など)
結論
最低限の実装となると、以下のようなコードで実装ができる
Picker("", selection: [選択したものを代入する変数(@State)]) {
ForEach([配列], id: \.self) { [配列の各要素] in
Text(表示したい文字列).tag(タグ)
}
}
デフォルトのPickerのソースコード
一つはタップしたらリストが表示されるパターン(デフォルト)
デモ動画
これはかつて大きな話題になった、「幼馴染と金持ちお嬢様のどちらと結婚するか」というイベントのセリフです笑
プログラミングを人に教える時は専門用語を使って説明してはいけないと思ってる。
くるくる回る感じのPicker
この方が見覚えある人は多いかも。
import SwiftUI
struct PickerView: View {
let range: [Range<Int>] = [0..<24, 0..<60, 0..<60]
@State var selectedTime: [Int] = [0, 0, 0]
var body: some View {
timePicker()
}
// 時間を設定するピッカー
private func timePicker() -> some View {
return VStack {
HStack {
// 設定した時間を表示する
Text(String(format: "%02d", selectedTime[0]))
.font(.system(size: 20))
ForEach(1..<selectedTime.count, id:\.self) { index in
Text(":")
.font(.system(size: 20))
Text(String(format: "%02d", selectedTime[index]))
.font(.system(size: 20))
}
}
HStack {
// 時間のピッカー群
hhmmssSelectPicker(index: 0)
ForEach(1 ..< range.count, id: \.self) { index in
Text(":")
hhmmssSelectPicker(index: index)
}
}
}
}
// HH:mm:ssのそれぞれの要素を表示するピッカー
private func hhmmssSelectPicker(index: Int) -> some View {
return HStack {
Picker("", selection: $selectedTime[index] ) {
ForEach(range[index], id: \.self) { time in
// ピッカーの内容は二桁表示固定
Text(String(format: "%02d", time)).tag(time)
}
}
.pickerStyle(WheelPickerStyle())
}
}
}
デモ動画
ただ、これは時計に使うのは良くないな。時計を使うならDatePickerを使用した方がよさそう。
そちらを使った方がループできるらしいし。
詳細
.disabled(true)とすることで、Pickerの値を固定することができる
Pickerの種類は以下があるとのこと(Apple公式ページ)
| 設定値 | 内容 |
DefaultPickerStyle | 何も設定しないとこのスタイルになる。 |
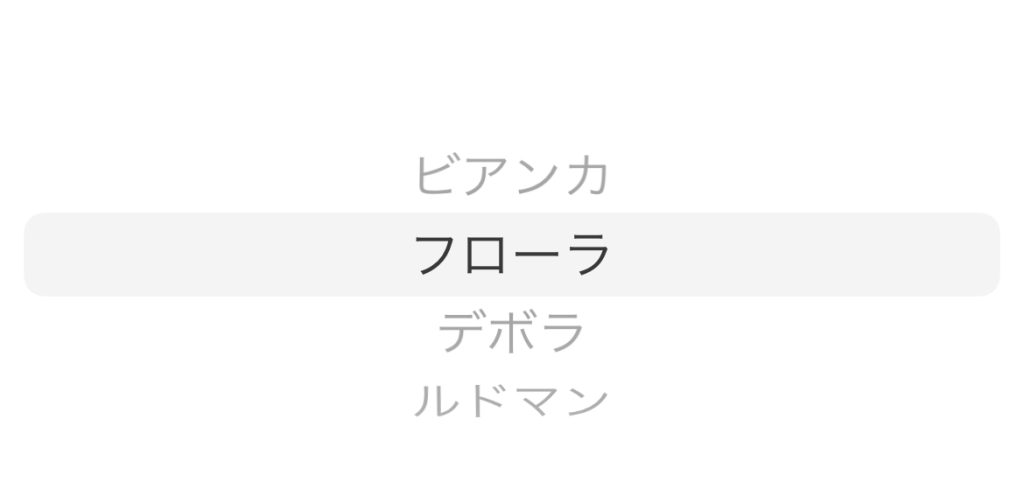
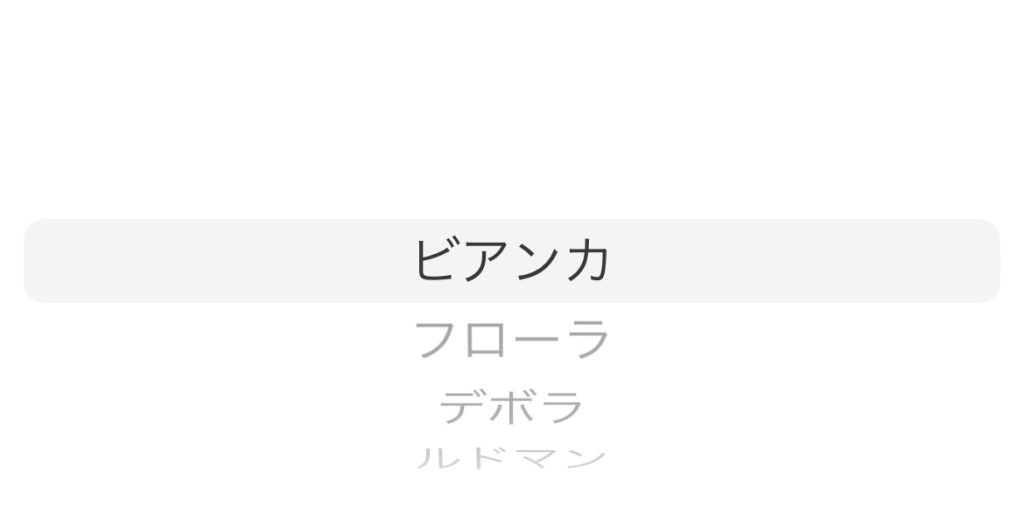
| InlinePickerStyle | インライン形式 |
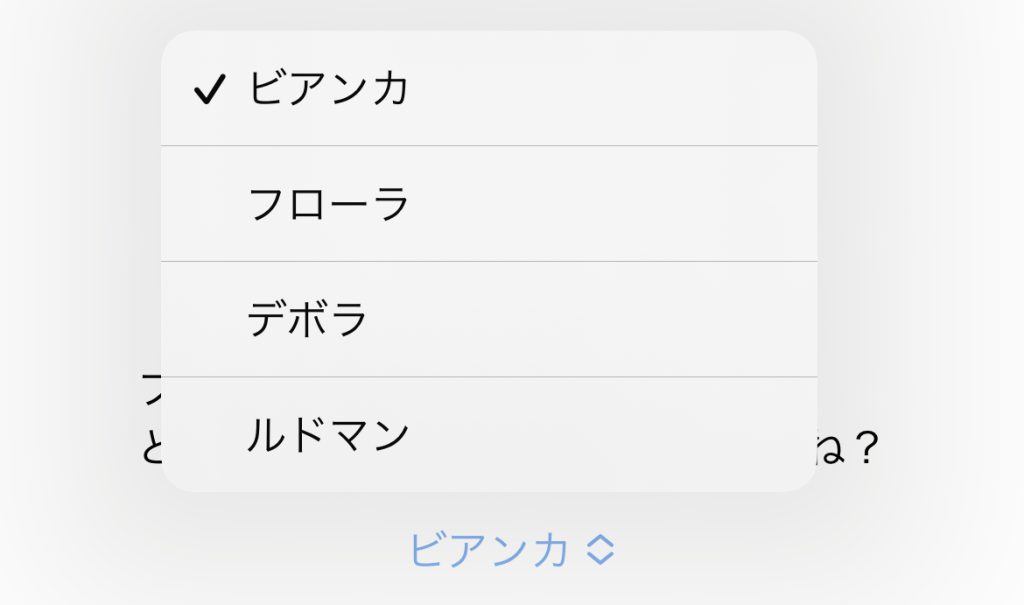
| MenuPickerStyle | UIをタップするとメニューが表示される |
| RadioGroupPickerStyle | ラジオボタン形式(Mac向けのみ) |
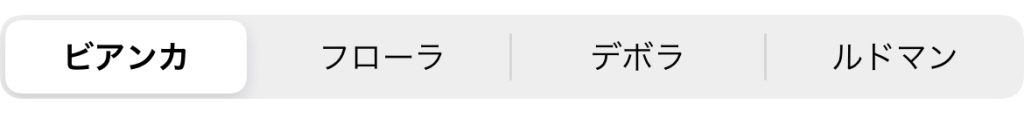
| SegmentedPickerStyle | segmented control形式 |
| WheelPickerStyle | くるくる回る感じのもの |
イメージ
InlinePickerStyle

MenuPickerStyle

SegmentedPickerStyle

WheelPickerStyle