目次
概要
場所などを示す時にMap機能を使うことがある。
今となっては、Mapを表示する機能というのは色々な場面で必須だ。
ガイドアプリ、店舗アプリなどなど。
そんな時はGoogleMapの機能をSwiftUIで実装してみよう。
どうやら、SwiftUIだけでは実装不可能なようで、UIKitの部分も必要になってくるらしい。
ソースコード
import SwiftUI
@main
struct TestApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
GoogleMapView()
}
}
}
import Foundation
import UIKit
import GoogleMaps
class AppDelegate: NSObject, UIApplicationDelegate {
static var orientationLock = UIInterfaceOrientationMask.all
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask {
return AppDelegate.orientationLock
}
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
GMSServices.provideAPIKey("XXXXXXXXXXXXXXXXXXXXXXXXX")
return true
}
}
import SwiftUI
struct GoogleMapView: View {
var body: some View {
VStack {
CustomMapView()
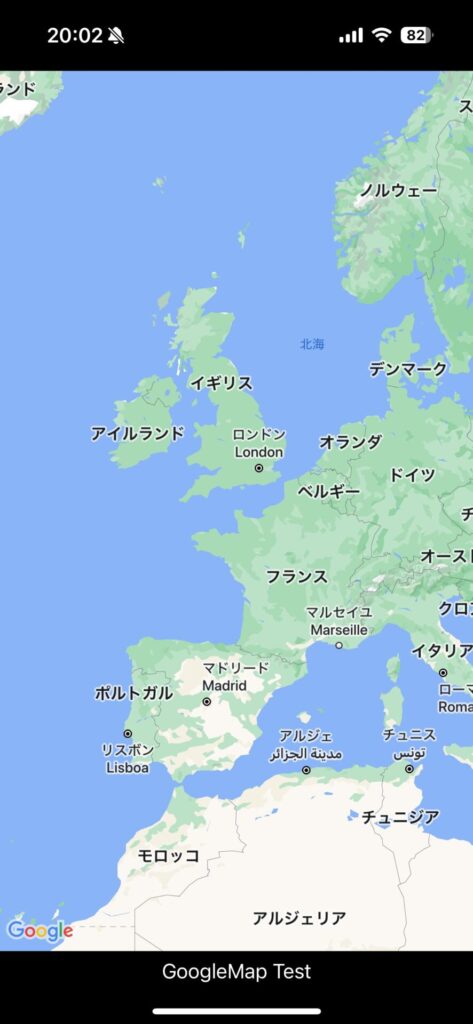
Text("GoogleMap Test")
}
.onAppear {
print("表示されたよ")
}
}
}
import SwiftUI
import GoogleMaps
struct CustomMapView: UIViewRepresentable {
let mapView = GMSMapView()
func makeUIView(context: Context) -> GMSMapView {
return mapView
}
func updateUIView(_ mapView: GMSMapView, context: Context) {
}
}
スクリーンショット

詳細
Google Cloudでプロジェクトの設定をする
新しいプロジェクトの作成
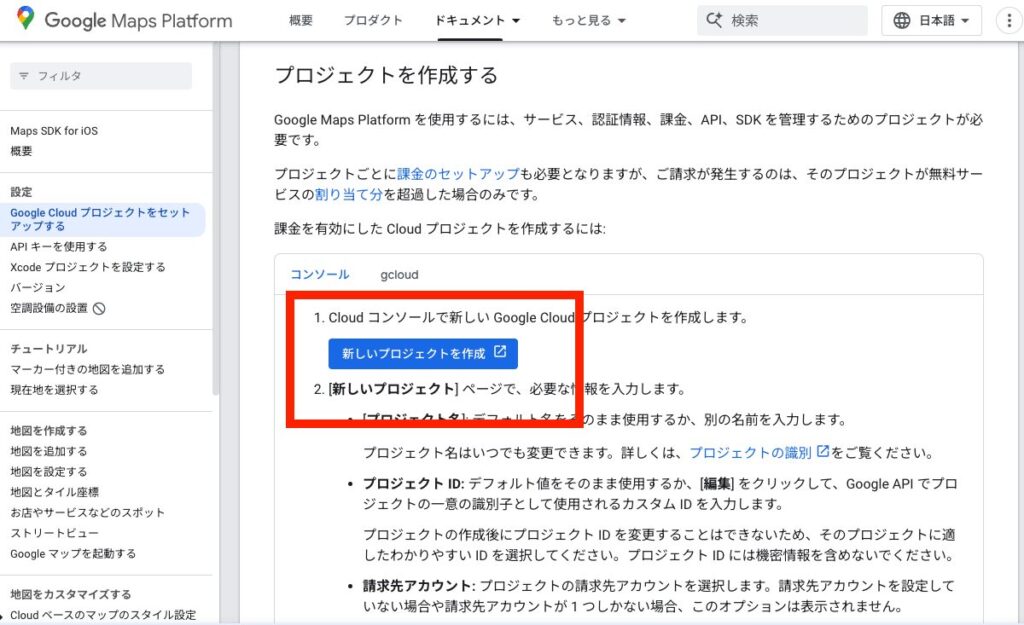
Google Cloudから「新しいプロジェクト」を作成する。

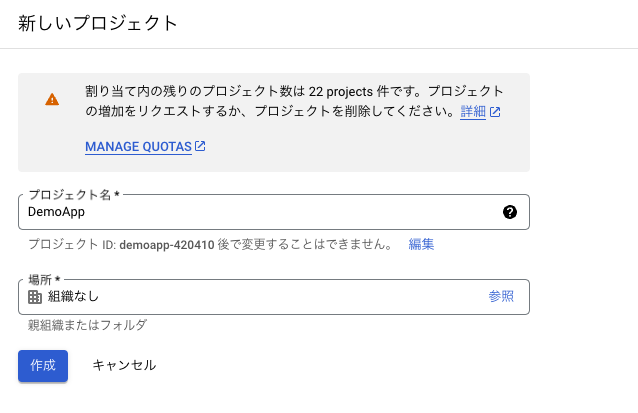
Project名を入力する。
今回は、本当にデモ用に使うので「DemoApp」と入力した。

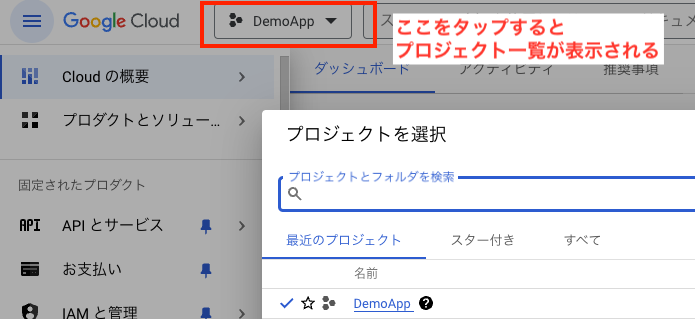
すると、新しいプロジェクトが作成されるため、プロジェクトの表示を切り替えよう。

すると、何やらプロジェクトに関するたくさんの表示がされる。
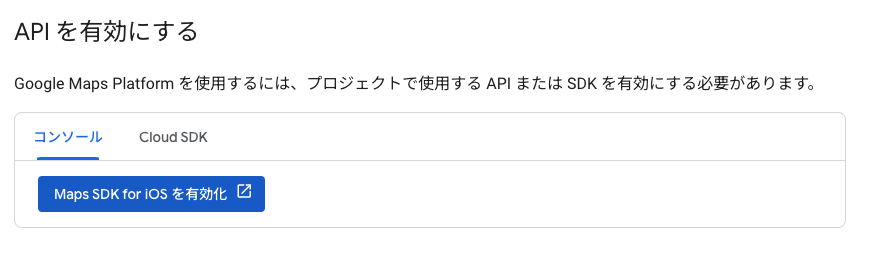
APIを有効にする
次に、公式ページを読み進めていくと「APIを有効にする」と言うボタンがあるので、そこからAPIを有効にしよう。

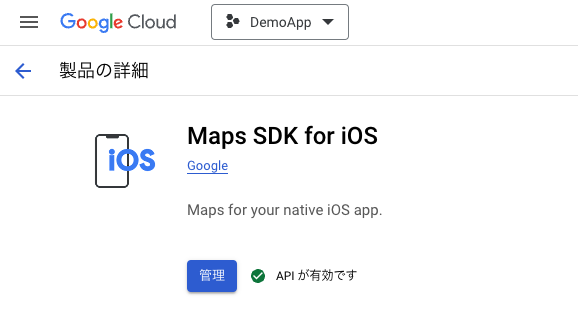
有効になっていたら以下のように「管理」ボタンになる。

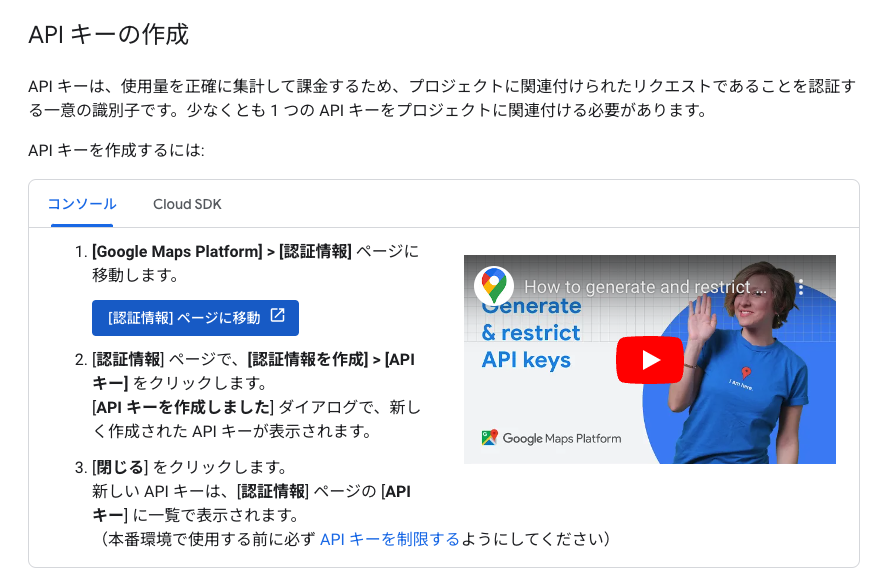
APIKeyを取得する
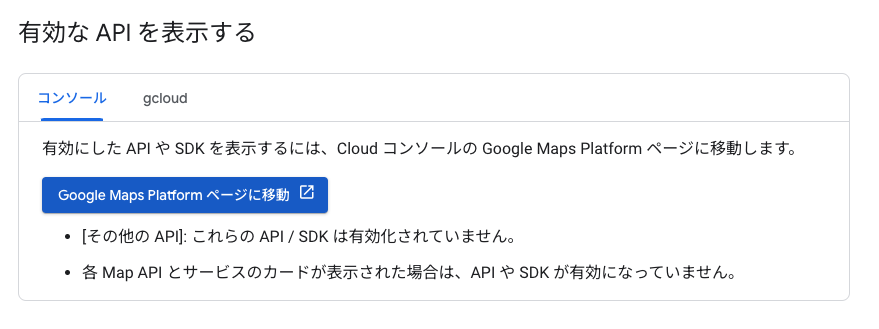
続いて、有効なAPIを表示するためにGoogle Maps Platform ページに移動する。

そのあと、作成したプロジェクト一覧が表示されるので、先ほど作成したプロジェクトを選択する。
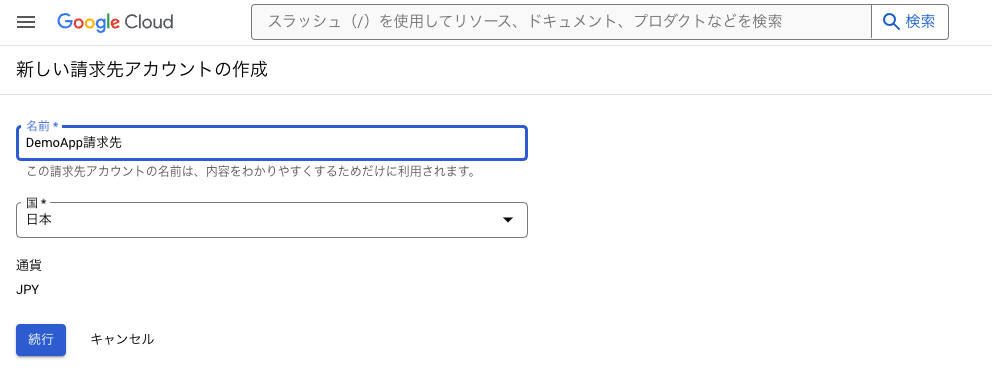
請求先アカウントの入力が始まるので、名前を入力して続行。

作成したらGooglePlatformからMap For iOSをクリックする。
すると、いくつかアンケートがあるためそれに答える。
すると。APIキーが発行される。

ちなみに、うっかりAPIをコピーし忘れても以下の手順で表示できる。
ここから「認証情報ページへ移動」をクリック

すると、作成したプロジェクト一覧が表示されるので、目的のプロジェクトをクリックする。
こんな画面が表示される。

ここで「Maps API Key」をクリックする。すると、APIKeyが画面に表示される。
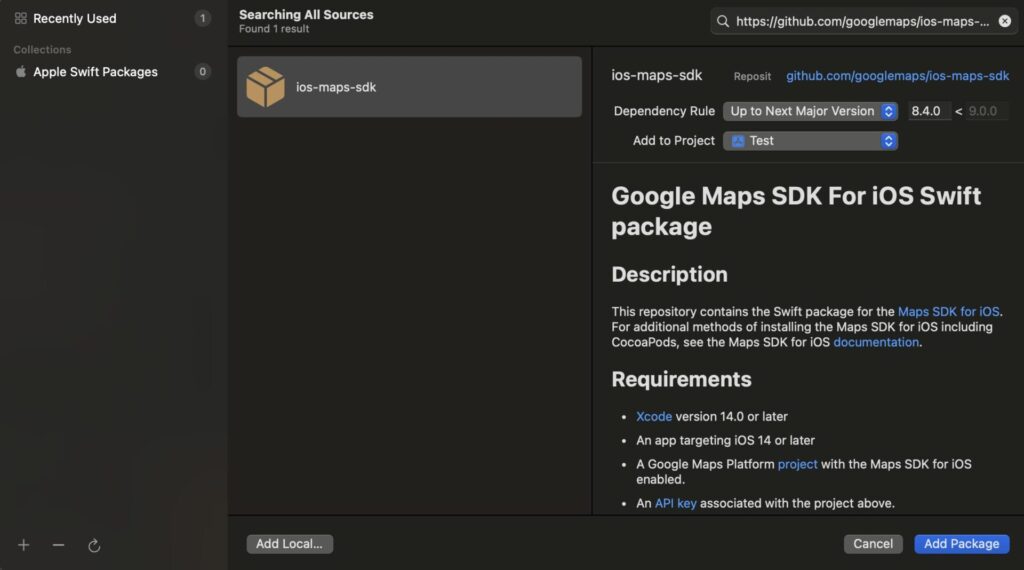
Google Maps SDK For iOS Swift Packageを追加する
Xcodeのメニューから「File」->「Add Package Dependencies…」を選択し、以下のURLで検索をかける
https://github.com/googlemaps/ios-maps-sdk
検索結果一覧の以下を追加する。

すると、以下をimportできるようになる。
import GoogleMapsそれ以降はコードの通り。
先ほど取得したAPI Keyはここで使われる。
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
GMSServices.provideAPIKey("API Keyを入力する")
return true
}UIViewRepresentableに関して
UIViewRepresentableはUIKitで使われていたものをSwiftUIで使いたい時に使う。
今回はGoogleMapだったが、写真アプリからデータを取得するときなど使用する場面は実は多そうだ。
その中で必須のメソッドが以下。
func makeUIView(context: Context)
初期化処理。一度だけ呼ばれる。
func updateUIView(_ mapView: GMSMapView, context: Context)
こちらは値に応じてViewを更新するという役割がある。
今回は特に更新しないため何も書かない。
参考ページ
- Google Map Platform「Maps SDK for iOS」
- Zenn「SwiftUIでGoogleMapを表示する」
- Qiita「【SwiftUI】UIViewRepresentableについて」
- Qiita「UIViewRepresentable を理解して SwiftUI の足りないところを UIKit で補う」
