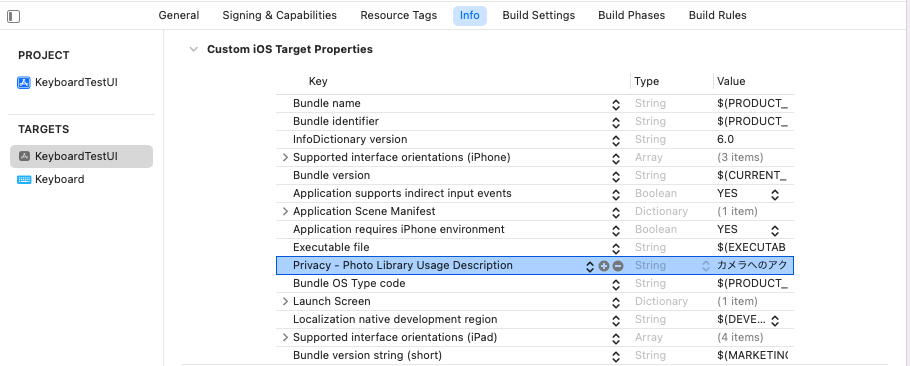
plistの設定
Product -> Target -> Infoタグ

カメラロール表示部分
import UIKit
import SwiftUI
struct ImagePickerDialog: UIViewControllerRepresentable {
var sourceType: UIImagePickerController.SourceType = .photoLibrary
@Binding var selectedImage: UIImage?
@Environment(\.presentationMode) private var presentationMode
func makeUIViewController(context: UIViewControllerRepresentableContext<ImagePickerDialog>) -> UIImagePickerController {
let imagePicker = UIImagePickerController()
imagePicker.allowsEditing = false
imagePicker.sourceType = sourceType
imagePicker.delegate = context.coordinator
return imagePicker
}
func updateUIViewController(_ uiViewController: UIImagePickerController, context: UIViewControllerRepresentableContext<ImagePickerDialog>) {
}
func makeCoordinator() -> Coordinator {
return Coordinator(self)
}
final class Coordinator: NSObject, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var parent: ImagePickerDialog
init(_ parent: ImagePickerDialog) {
self.parent = parent
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let image = info[.originalImage] as? UIImage {
parent.selectedImage = image
}
parent.presentationMode.wrappedValue.dismiss()
}
}
}呼び出し部分
import SwiftUI
struct ThemeSettingView: View {
@State private var image: UIImage?
@State var showingImagePicker = false
var body: some View {
LazyVStack(spacing: 0) {
SlideView(title: "カスタム1", cell: [AnyView(MovieCell(themeModel: customThemeModel).onTapGesture {
self.showingImagePicker = true
})])
}
.sheet(isPresented: $showingImagePicker) {
ImagePickerDialog(sourceType: .photoLibrary,
selectedImage: $image)
}
}