目次
概要
SwiftUIで境界線の設定を行う。
Storyboardではlayerのプロパティから設定を行っていたが、SwiftUIではUIごとに境界線の設定の仕方が少々異なる。
ソースコード
import SwiftUI
@main
struct TestApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
UserInterfaceView()
}
}
}
View表示部分
import SwiftUI
struct UserInterfaceView: View {
@State private var inputText: String = ""
@State private var inputEditorString: String = ""
var body: some View {
Text("境界、それはものとものの境目")
.border(Color.gray, width: 3)
Text("斜め\n七十七度の\n並びで\n泣く泣くいななく\nナナハン\n七台\n難なく\n並べて\n長眺め\n左上から右下へ")
.border(LinearGradient(gradient: Gradient(colors: [.green, .blue]),
startPoint: .topLeading,
endPoint: .bottomTrailing),
width: 3)
TextField("入力してください、色々と", text: self.$inputText)
.textFieldStyle(.roundedBorder)
TextEditor(text: self.$inputEditorString)
.overlay(RoundedRectangle(cornerRadius: 5).stroke(.gray, lineWidth: 1))
}
}
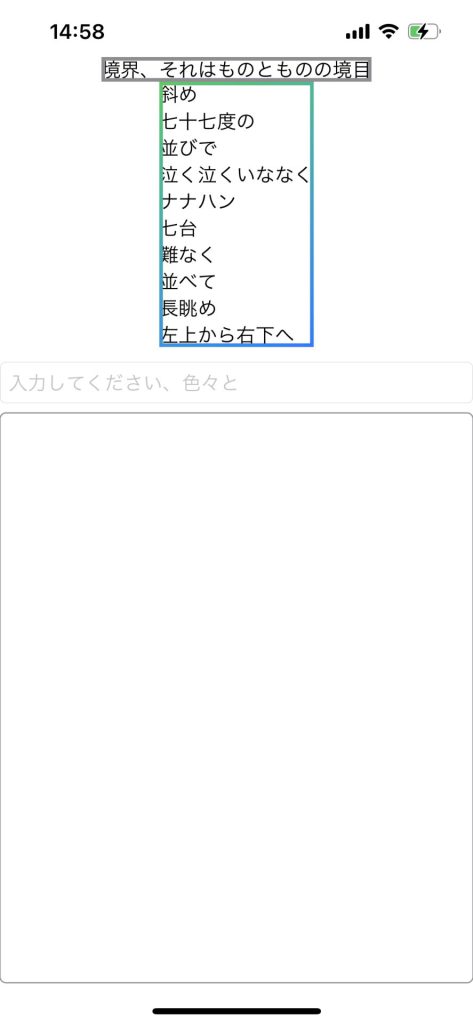
スクリーンショット

詳細
通常のUI
以下のborderの設定を行うことで実装ができる。
つまり、第一引数に色を、widthに太さを設定するわけだ。
.border(Color.gray, width: 3)TextField
TextFieldに関しては特別色を設定するとかはないと思う。
しかし、入力欄の枠に関しては設定したいことがあると思う。
そういう時は以下のようにする
.textFieldStyle(.roundedBorder)textFieldStyleのプロパティ
| プロパティ名 | 見た目 |
| DefaultTextFieldStyle | TextFieldの設定に基づく |
| PlainTextFieldStyle | 特に表示しない |
| RoundedBorderTextFieldStyle | 角丸の入力欄の枠 |
| SquareBorderTextFieldStyle | 角のある入力欄の枠。四角形と考えてもらえればと。 |
TextEditor
こちらに関してはoverlayの設定を行うことになる。
角丸にする
以下のようにRoundRectangleを使用する。
まずはcornerRadiusで角丸具合を設定して、strokeで境界線の太さや色を設定する。
RoundedRectangle(cornerRadius: 5).stroke(.gray, lineWidth: 1)正確にはこれは、境界線を設定するというよりも、「図形をUIに重ね合わせる」という処理になっている。
