概要
kotlinのレイアウトの実装方法を調べると、xmlコードで記載されているものを多く見かける。
xmlファイルを開くと、デフォルトではAutolayoutの画面が表示されるが、
コードで修正するにはどうしたら良いんだとわからなかったためメモ。
コードの表示方法
わかってみれば単純。
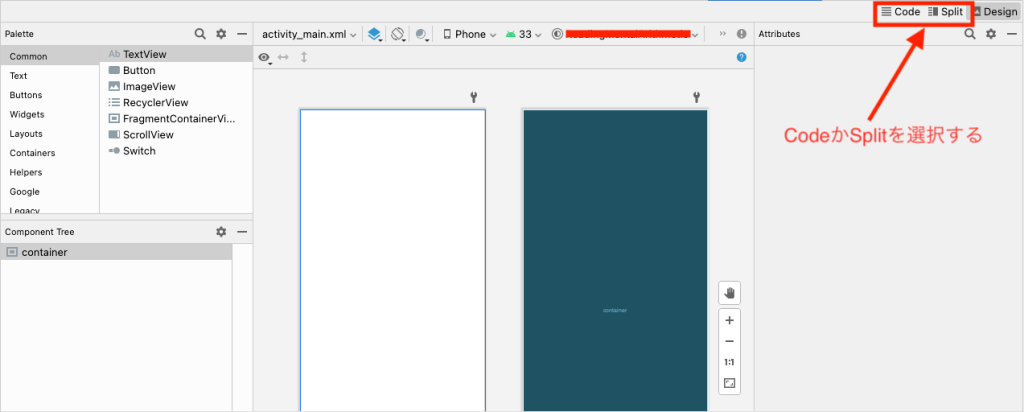
xmlを選択した時、右上の「Code」か「Split」を選択する。

Code
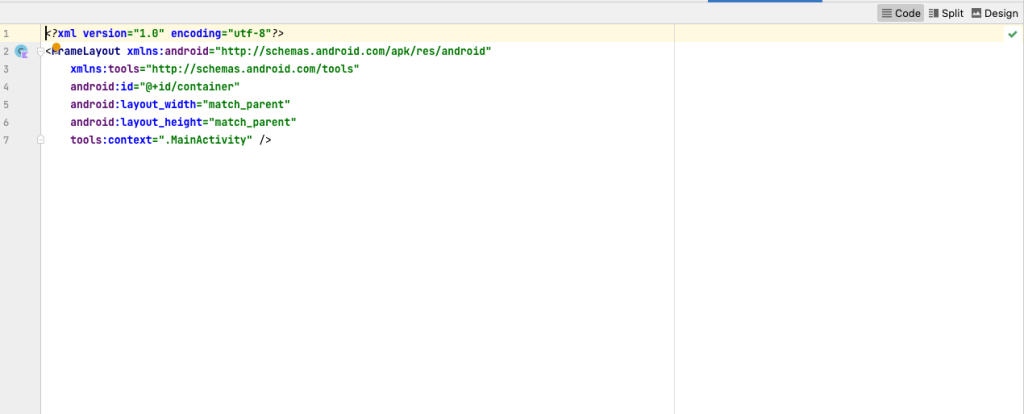
Codeを選択した場合は、コードのみ表示される。

Split
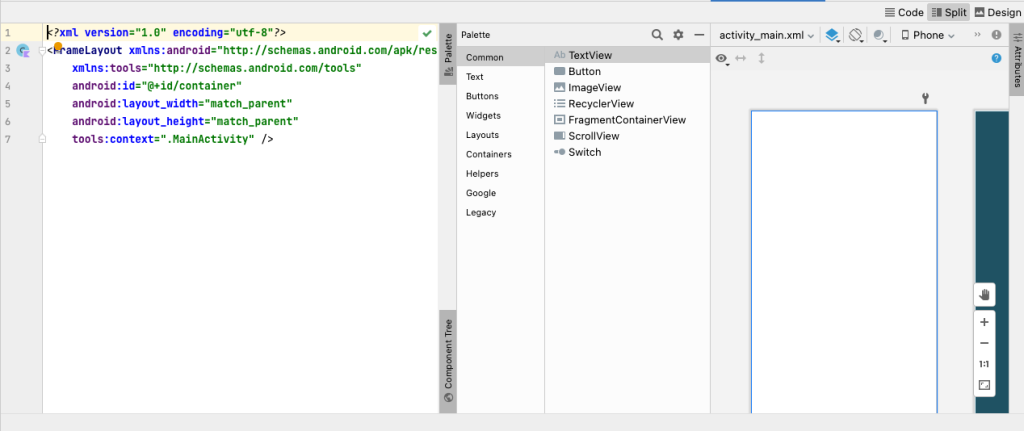
こちらは左半分がコード、右半分が現在の実装状況というレイアウトになる。
個人的にはこちらがおすすめではないかなと思う。