目次
- Javaでデスクトップアプリを作成する
- Eclipseをインストールする(開発環境を用意する)
- Swingを導入する(ライブラリを用意する)
- アーキテクチャを考える
- MVVMの各要素の役割やお作法
- ソースコードの例
- ウィンドウの設定をする
- 文字列を表示する
- 画像を表示する
- ボタンを表示する
デスクトップアプリを作成する
Eclipseをインストールする(開発環境を用意する)
Javaでデスクトップアプリを開発するにはEclipseを使用する必要がある。
Eclipseはこちらからダウンロードできる。
2023年7月現在、UltimateのFullEditionが良いと思われる。
Macならターミナル、Windowsならcygwinなどでもできるが、ファイルの構成がわかる統合開発環境を使う方がいいだろう。
Swingを導入する(ライブラリを用意する)
デスクトップアプリ開発を行うにはウィンドウを表示するためのライブラリ「Swing」をインストールする。
ウィンドウを表示したり、ボタンを表示するなど、画面を作成する上で必要となるものが使えるようになる。
EclipseにSwingをインストールする
Javaは計算やデータの管理などプログラミングを行うためのもの。Windowを表示するSwingはEclipseインストール後に追加で導入する必要がある。
手順は以下の通り。
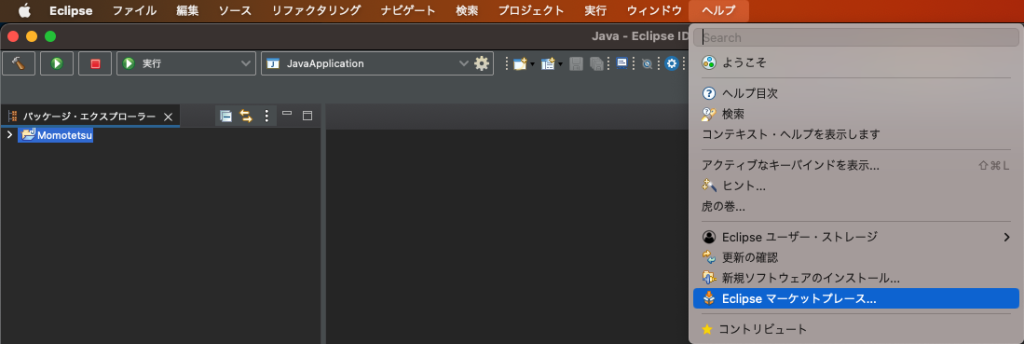
メニューの「ヘルプ」 -> 「Eclipse マーケットプレース」を開く

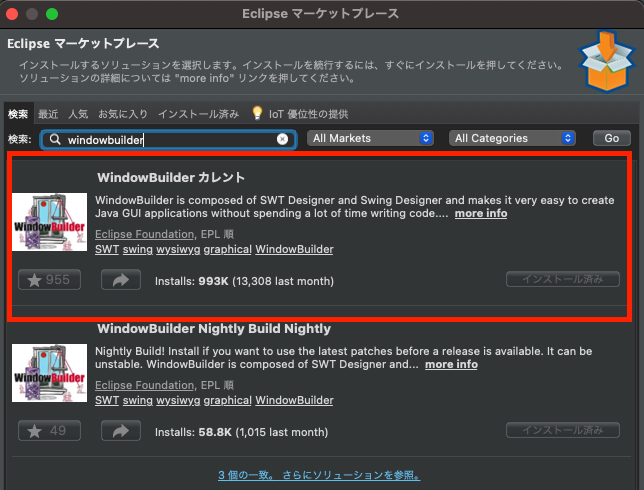
検索入力欄に「windowbuilder」と入力すると出てくるWindowBuilderをインストールする。
見た目ボタンは押せなさそうだが、右下のインストールボタンを押下する。
添付画像はインストール済みのため、「インストール済み」と表示されている。

次に、デスクトップアプリ開発のためのJavaプロジェクトを作成する。
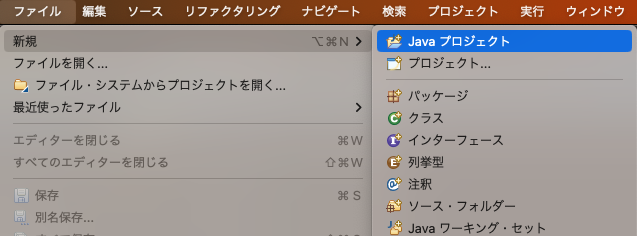
Javaプロジェクトを作成するには「ファイル」->「新規」->「Javaプロジェクト」を選択

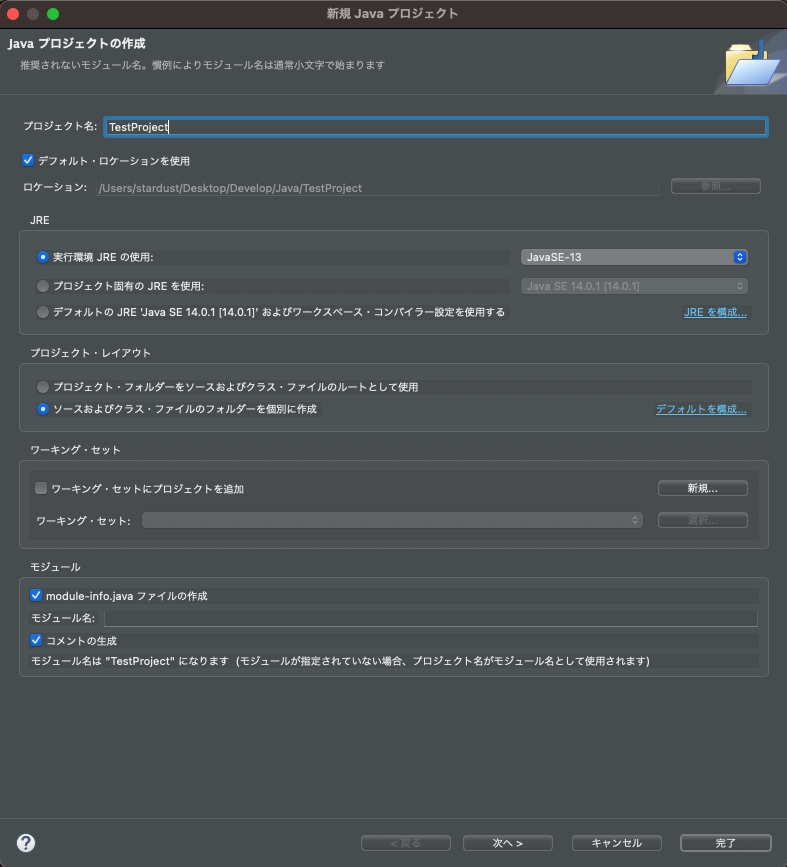
Javaのプロジェクト名を入力して「次へ」ボタンを押下してプロジェクトを作成する。

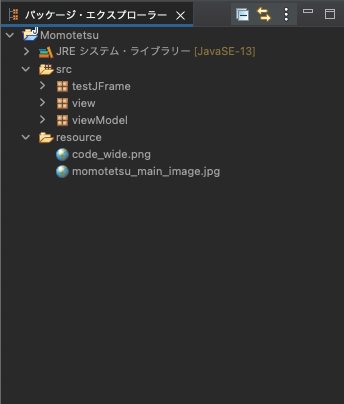
現在使用している構成だが、srcディレクトリの下に以下のようにパッケージを作成する。
パッケージの名前は先頭の文字を小文字にする必要がある。
画像のようにパッケージを生成しているのは後のMVVMモデルに則っているため。

Windowを表示するためのファイルを生成する。
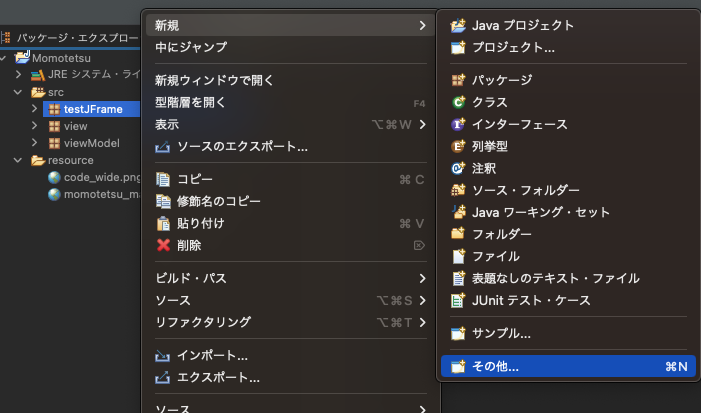
パッケージを選択して右クリックしてから「新規」->「その他」を選択(Macなら「⌘+N」でも可)

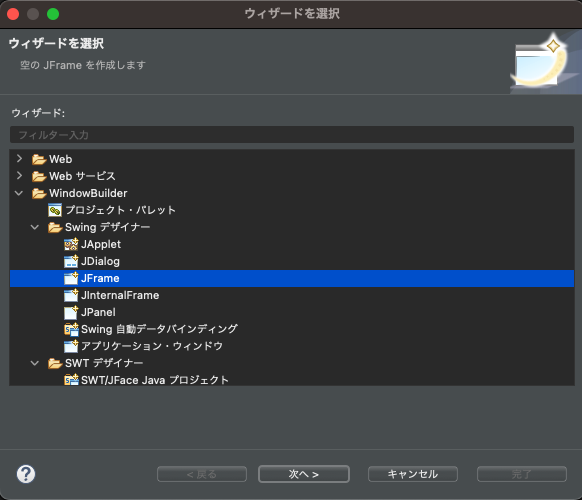
以下のウィンドウが表示されるため、「WindowBuilder / Swing デザイナー / JFrame」を選択。
そして「次へ」ボタンを押下。

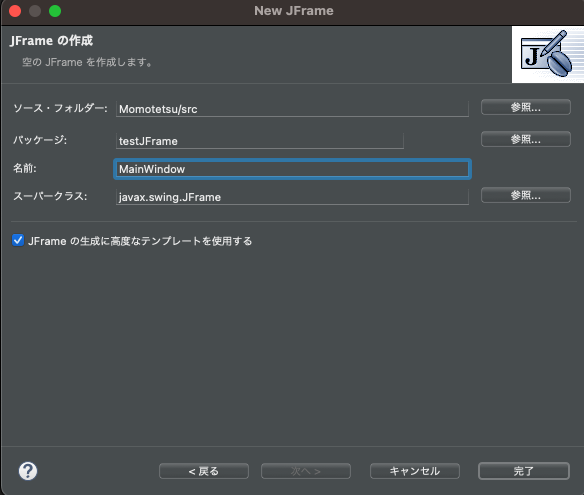
次に、クラス名を入力して「完了」ボタンを押下。

package testJFrame;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class MainWindow extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
MainWindow frame = new MainWindow();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public MainWindow() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
}
}
ちなみに、このままだと警告が一件表示されたままになっている。
以下をクラスの変数として追加すると警告が消える。
ただし、serialVersionUIDは「1」である必要はない。
static final long serialVersionUID = 1;アーキテクチャを考える
MVVMの各要素の役割やお作法
今回はMVVMで実装を進めていく。
Model View ViewModelの三構成で作っていく。
| 構成要素 | 役割 |
| Model | データを保存や外部との入出力部分 データベースや動画や音声の再生・録画などの処理部分 |
| View | 画面表示部分 |
| ViewModel | ViewとModelの橋渡し的な役割だが、各Viewの処理部分 |
ちなみに、このようなファイル構成にするには理由がある。
- ファイルを分割することによって、一つのファイルのコードの量を減らす
- ViewModel側で値が変更されたら、View側の状態を更新するように設計することで、Viewの更新や表示の実装がわかりやすくなる。
命名規則は以下
| 構成部分 | 命名規則 |
| View | 〇〇View |
| ViewModel | 〇〇ViewModel |
また、ウィンドウを表示する場合は以下のようにコードを書く。
「最低限このように書く」というものがつかめればいい。
ソースコードの例
mainメソッドが含まれる箇所
mainメソッドが表示される部分。ご存知の通り、Javaはmainメソッドが最初に行われるメソッドになる。いわゆる、プログラムのスタート地点。
この部分はJavaのみの記述なのでimport javax.swingをimportする必要はない。
あくまで、最初に表示するView(JFrame)を呼び出す。
package testJFrame;
import java.awt.*;
import view.MainView;
public class JavaApplication {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
// ここで表示したいJFrameを表示する処理を行う
MainView frame = new MainView();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
}
View部分
ここは表示されるウィンドウの表示に関して処理を行う。
Label(文字や画像を表示する)、Button(タップすると何か処理を行う)などのUIを実装していく。
コンストラクタ(今回の場合、MainView()の部分)で初期設定を行っている。
package view;
import java.awt.*;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.border.EmptyBorder;
import testJFrame.Const;
import viewModel.MainViewModel;
public class MainView extends JFrame {
static final long serialVersionUID = 1;
private JPanel contentPane;
// ViewModelを定義する
private MainViewModel viewModel = new MainViewModel();
/**
* Create the frame.
*/
public MainView() {
setTitle("サンプルウィンドウのタイトル");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, Const.windowFrameWidth, Const.windowFrameHeight);
setResizable(false);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
}
}ViewModel部分
こちらではViewでのステータス、ボタンを押下された時などの処理を記載していく。
以下の例ではコンストラクタを記載しているのみになる。
package viewModel;
public class MainViewModel {
public MainViewModel() {
}
}
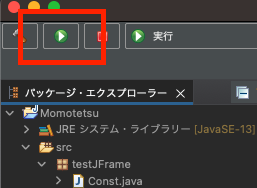
最低限の実装はここまで。ここまで書いて、赤枠内のボタンを押下すればプログラムが実行され、ウィンドウが表示される。

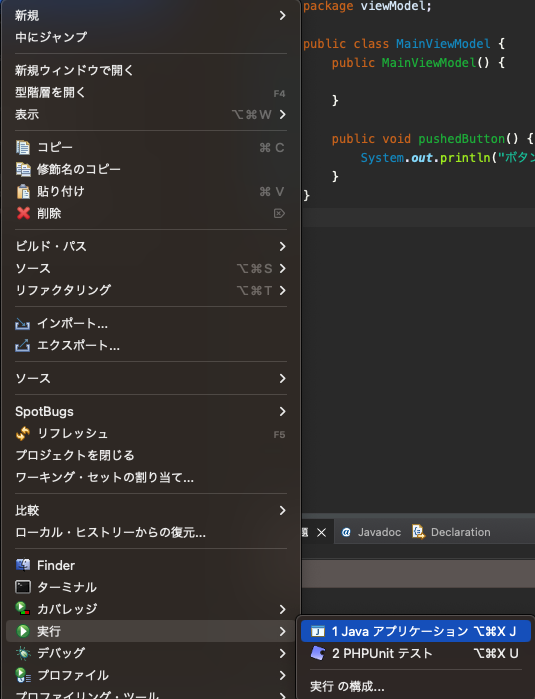
以下の「実行」->「Javaアプリケーション」でも実行できる。

ウィンドウの設定をする
ウィンドウ部分のソースコードの例
public MainView() {
setTitle("サンプルウィンドウのタイトル");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, Const.windowFrameWidth, Const.windowFrameHeight);
setResizable(false);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
} ウィンドウの設定の項目はデフォルトでコードに書かれている部分で以下のものがある。
- setTitle
- setDefaultCloseOperation
- setBounds
- setResizable
setTitle
ウィンドウの上部の表示される文字列を設定する。
引数はString型。
setDefaultCloseOperation
ウィンドウの閉じるボタンが押下された時にデフォルトで実行される処理
設定値は以下がある。
| 設定値 | 内容 |
| DO_NOTHING_ON_CLOSE | 特に何も行わない |
| HIDE_ON_CLOSE | デフォルト値 登録されている任意のWindowListenerオブジェクトを呼び出したあとで、自動的にフレームを隠す。 プログラムそのものは終了しない。Macのアプリも閉じるボタンを押下しただけでは終了しないのと同じ。 |
| DISPOSE_ON_CLOSE | 登録されている任意のWindowListenerオブジェクトを呼び出したあとで、自動的にフレームを隠して破棄する。 |
| EXIT_ON_CLOSE | System exitメソッドを使用してアプリケーションを終了。 |
setBounds
表示するウィンドウの位置と大きさを設定する。
ウィンドウの左上のx座標、ウィンドウの左上y座標、ウィンドウの幅、ウィンドウの高さの順に設定する。
setResizable
ウィンドウの幅を変えられるかどうかを設定する。
trueにするとウィンドウの大きさを変えることができて、falseにするとウィンドウの大きさを固定する。
処理の流れ
- 上記4つのウィンドウに関する設定を行う
- JPanel、つまり表示するViewのオブジェクトを作成する。
- setBorderで境界線の設定をする
- setContentPaneでウィンドウのViewを設定する。
そして、今後このウィンドウに追加していくときはcontentPaneにどんどんUIを追加していくことで画面を作成していくことができる。
文字列を表示する
文字列を表示するにはJLabelを使用する。
ここでは最低限の実装をする。
private void textLabel() {
JLabel backgroundLabel = new JLabel("テスト");
contentPane.add(backgroundLabel);
}上記のように、JLabelのコンストラクタの引数に表示したい文字列を設定する。
これで文字を表示することができる。
最後にcontentPaneにJLabelのオブジェクトをaddすることでViewに表示することができる。
画像を表示する
画像を表示するのは、JLabelとImageIconを使用する。
まずは例を記載する。
private void mainBackgroundImage() {
ImageIcon icon = new ImageIcon("resource/momotetsu_main_image.jpg");
Image image = icon.getImage();
image = image.getScaledInstance(450, 300, Image.SCALE_SMOOTH);
icon = new ImageIcon(image);
JLabel backgroundLabel = new JLabel(icon);
contentPane.add(backgroundLabel);
}実装の流れ
- ImageIconのオブジェクトを作成する。
パスは現在のプロジェクトを起点にファイルパスを入力する - ImageIconからgetImageメソッドを使ってImage型のオブジェクトを生成する
- ImageオブジェクトのgetScaledInstanceメソッドを使って画像の大きさを設定する
- ImageIconオブジェクトをImageオブジェクトをもとに生成する
- JLabelのオブジェクトをImageIconオブジェクトをもとに生成する。
つまり、JLabelは文字を設定すれば文字に、画像のデータを設定すれば画像を表示することができる。
ボタンを表示する
ボタンを表示するソースコードはまずは以下を記載する。
private void button() {
JButton btnNewButton = new JButton("ボタンを作成しました。");
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
viewModel.pushedButton();
}
});
contentPane.setLayout(new FlowLayout(FlowLayout.CENTER, 5, 5));
contentPane.add(btnNewButton);
}実装の流れ
- JButtonオブジェクトを生成する。引数に文字列を設定することでボタンの文字列を設定できる。
- addActionListenerメソッドでボタンを押下した時の処理を実装する
参考ページ:
MergeDoc Project
POTEPAN STYLE「【Java】Swingを使ってウィンドウを表示させる【初心者向け】」
サクッとJava研修室「Eclipseプラグインのインストール 簡単に機能追加」
JavaDrive「ラベルに画像を表示する」
web-dev-qa-db-ja.com「JLabel ImageIconのサイズを変更する方法は?」
JavaDrive「ボタンをプログラムからクリックする」
てんぷらメモ「JFrameのサイズを固定」
