目次
概要
縦に並べる「Column」や横に並べる「Row」を使う時はmainAxisAlignmentというパラメータを設定する必要がある。
その時、場合によってはセンタリングしたい、上下左右のどれかに寄せたいなどあるだろう。
その設定方法をここで解説する。
ソースコード
アプリ実行部分
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'MainAxisAlignment/MainAxisAlignmentView.dart';
void main() {
runApp(ProviderScope(child: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepOrange),
useMaterial3: true,
),
home: const MainAxisAlignmentView(title: 'Flutter Demo Home Page'),
);
}
}
View部分
import 'package:flutter/material.dart';
class MainAxisAlignmentView extends StatefulWidget {
const MainAxisAlignmentView({super.key, required this.title});
final String title;
@override
State<MainAxisAlignmentView> createState() => _MainAxisAlignmentViewState();
}
class _MainAxisAlignmentViewState extends State<MainAxisAlignmentView> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
),
),
);
}
}詳細
今回は以下のmainAxisAlignmentの部分の話をしていく。
おさらいしておくが、以下が基本形になる。
縦並びの場合(Column)
Column(
mainAxisAlignment: /* 今回のどうやってUIを配置するかの設定値 */,
children: <Widget>[
/* UIの羅列部分 */
],
)横並びの場合(Row)
Row(
mainAxisAlignment: /* 今回のどうやってUIを配置するかの設定値 */,
children: <Widget>[
/* UIの羅列部分 */
],
)mainAxisAlignmentは以下の設定値が存在する。
それぞれのスクリーンショットはColumnのもの。Rowの場合はこれが横並びになると思ってもらえればいい。
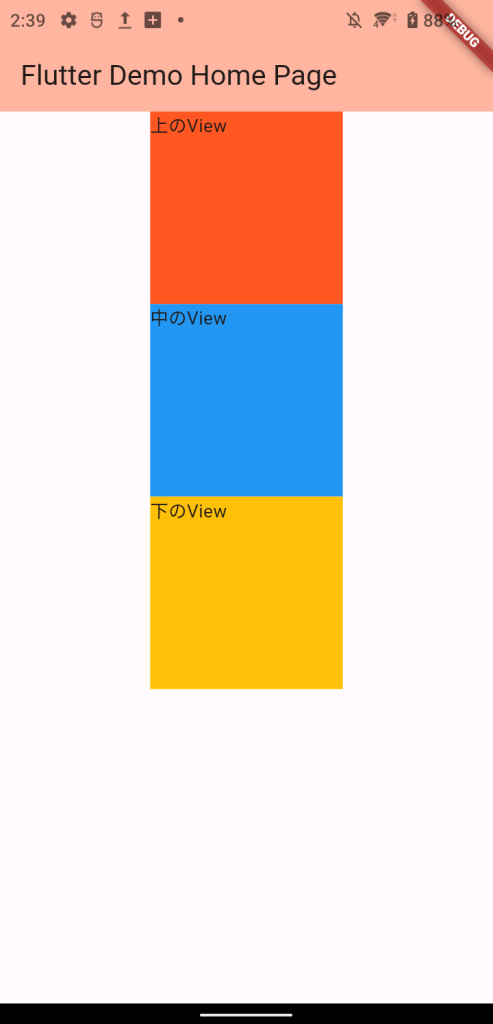
MainAxisAlignment.start
この値はColumnの場合は上寄せに、Rowの場合は左寄せに配置する

Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
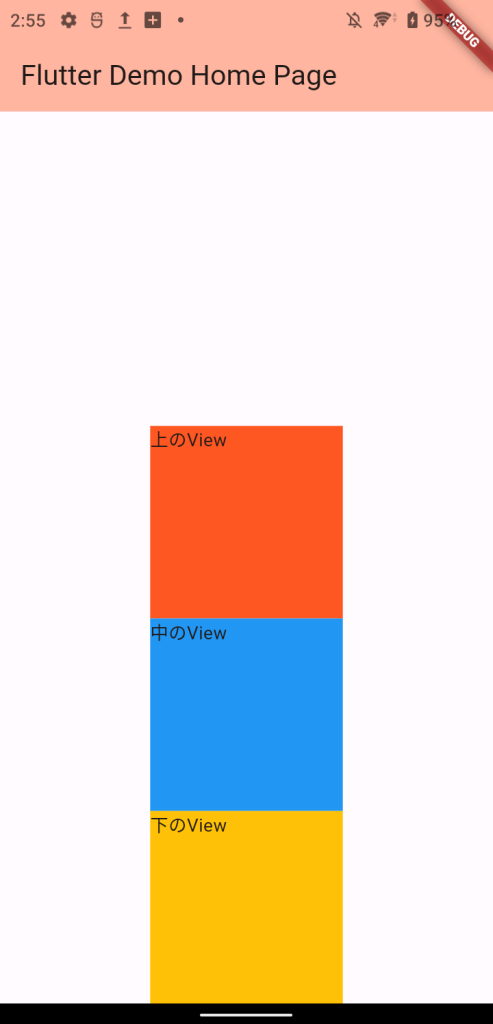
)MainAxisAlignment.end
この値はColumnの場合は下寄せに、Rowの場合は右寄せに配置する

Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
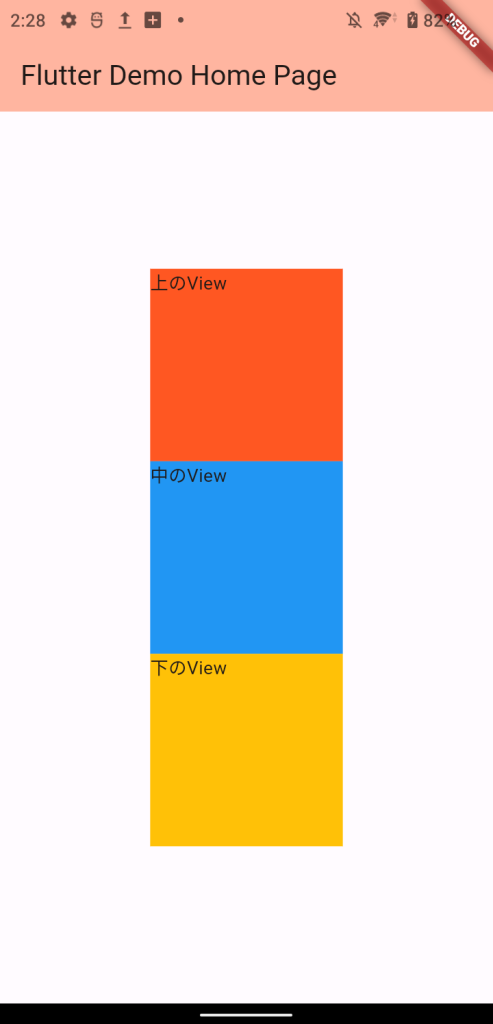
)MainAxisAlignment.center
この値は画面の中央に寄せてUIを配置する。

Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
)MainAxisAlignment.spaceBetween
Columnの場合は最初の要素を上寄せに、最後の要素を下寄せに配置し、
それ以外のの要素の間隔が等しくなるように配置する。
Rowの場合は最初の要素を左寄せに、最後の要素を右寄せに配置し、
それ以外のの要素の間隔が等しくなるように配置する。

Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
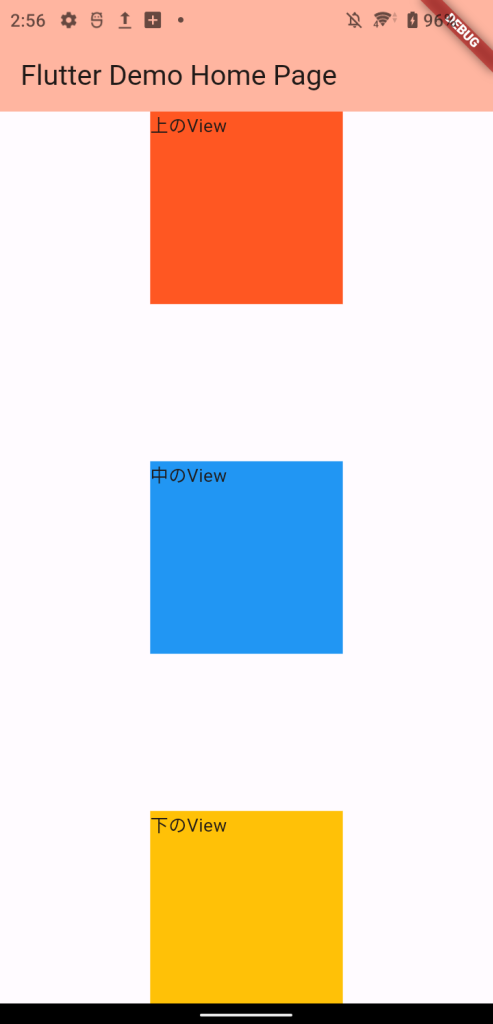
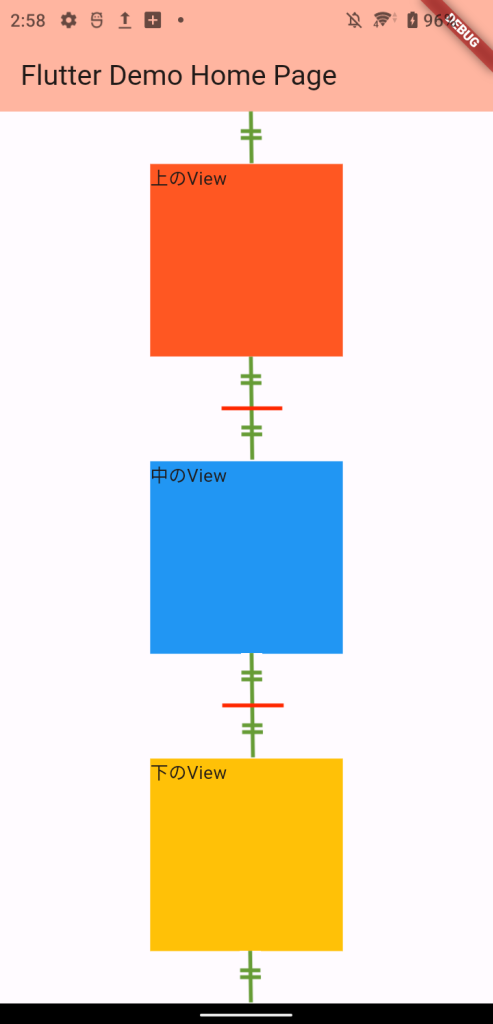
)MainAxisAlignment.spaceAround
この設定値は図の通り、UIの数だけ画面を分割し、それぞれのUIの上下(Rowなら左右)の間隔が等しくなるように配置する。

Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
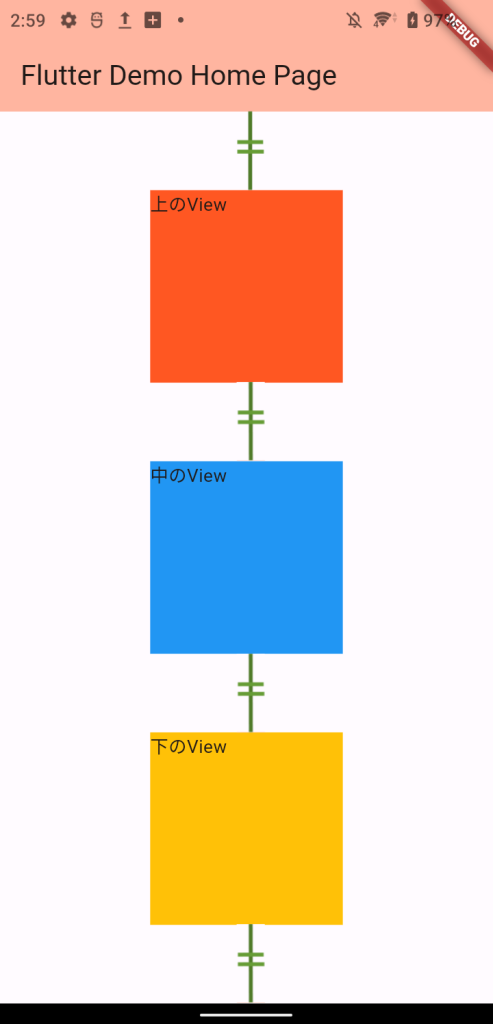
)MainAxisAlignment.spaceEvenly
この設定値はColumnの場合は上下の間隔が、Rowの場合は左右の間隔が等しくなるように配置される。

Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(width: 150, height: 150,
color: Colors.deepOrange,
child: Text("上のView"),
),
Container(width: 150, height: 150,
color: Colors.blue,
child: Text("中のView")
),
Container(width: 150, height: 150,
color: Colors.amber,
child: Text("下のView")
),
],
)