UILalelの設定を書いていきます。
目次
表示する文字列を設定する
UILabelのtextというプロパティを設定します。
表示する文字列を変更します。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.text = "ラベルにテキスト入力"
}
}
[/swift]
実行結果

|
文字色を設定する
UILabelのtextColorというプロパティを設定します。
以下は文字の色を赤に設定した場合です。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.text = "ラベルにテキスト入力"
label.textColor = UIColor.red
}
}
[/swift]
実行結果

|
行数を設定する
UILabelのnumberOfLinesというプロパティを設定します。
最大行数を設定できます。それ以上の行数を表示しようとすると省略されてしまいます。
また、0に設定すると無制限に表示する設定になります。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.backgroundColor = UIColor.orange
label.numberOfLines = 2
label.text = "ワタシ\nカツラ\nナノダ"
}
}
[/swift]
実行結果
| numberOfLinesが2の時 |
|---|

|
| numberOfLinesが3の時 |

|
フォントサイズを変更する
UILabelのfontというプロパティを設定します。
UIFontクラスのsystemFontというメソッドに、表示したい文字の大きさを指定してあげればできます。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.backgroundColor = UIColor.orange
label.text = "みっしんぐぱわー!"
label.font = UIFont.systemFont(ofSize: 30)
}
}
[/swift]
実行結果

|
左寄せ、中央寄せ、右寄せにする
ラベルの中の文字列のalignmentを設定する。
UILabelのtextAlignmentというプロパティを設定します。
以下のようにそれぞれ設定できます。
| 左寄せ | NSTextAlignment.left |
|---|---|
| 中央寄せ | NSTextAlignment.center |
| 右寄せ | NSTextAlignment.right |
以下は右寄せにした例です。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.text = "ラベルにテキスト入力"
label.backgroundColor = UIColor.red
label.textAlignment = NSTextAlignment.right
}
}
[/swift]
実行結果

|
表示する文字列の省略の仕方を設定する
UILabelの文字列がサイズの中に入りきらない時、どのように表示するかを設定できます。
どのように改行するかも選ぶことができます。
UILabelのlineBreakModeというプロパティを設定します。
以下のようにそれぞれ設定できます。
| 入りきらなくなったらそれ以降は表示しない | NSLineBreakMode.byClipping |
|---|---|
| 一つのワードの途中で改行されないようにする(日本語は非対応?) | NSLineBreakMode.byWordWrapping |
| ワードの途中であっても改行されるようにする(日本語は非対応?) | NSLineBreakMode.byCharWrapping |
| 左端の文字列を「…」で省略する | NSLineBreakMode.byTruncatingHead |
| 中央の文字列を「…」で省略する | NSLineBreakMode.byTruncatingMiddle |
| 右端の文字列を「…」で省略する | NSLineBreakMode.byTruncatingTail |
以下は一つのワードの途中で改行されないようにする例です。
[swift]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.backgroundColor = UIColor.orange
label.numberOfLines = 0;
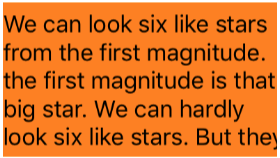
label.text = "We can look six like stars from the first magnitude. "
+ "the first magnitude is that big star. We can hardly look six like stars. "
+ "But they look smaller than they actually is because six like stars is "
+ "far from earth. In actually, six like stars may be more than ten times "
+ "as big as the first magnitude. Many people who isn’t shine like "
+ "six like stars exist in the world."
label.lineBreakMode = NSLineBreakMode.byClipping
}
}
[/swift]
実行結果
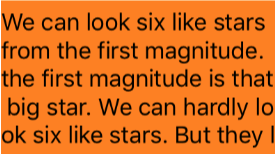
| NSLineBreakMode.byClipping(表示しきれない部分は表示しない) |
|---|

|
| NSLineBreakMode.byWordWrapping(改行される位置が単語の終わりの部分) |

|
| NSLineBreakMode.byCharWrapping(単語の途中でも改行がされる) |

|
以下は文字列の先頭を省略する例です。
[swift highlight=”11″]
import UIKit
class FirstViewController : UIViewController {
@IBOutlet var label : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.backgroundColor = UIColor.orange
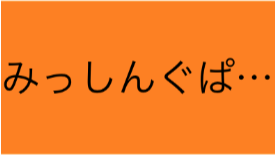
label.text = "みっしんぐぱわー!"
label.font = UIFont.systemFont(ofSize: 30)
label.lineBreakMode = NSLineBreakMode.byTruncatingHead
}
}
[/swift]
実行結果
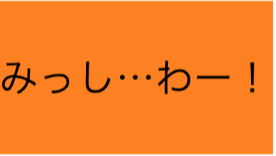
| NSLineBreakMode.byTruncatingHead |
|---|

|
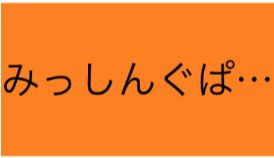
| NSLineBreakMode.byTruncatingMiddle |

|
| NSLineBreakMode.byTruncatingTail |

|
