目次
概要
KotlinでPickerを表示する
実装
ファイル構成
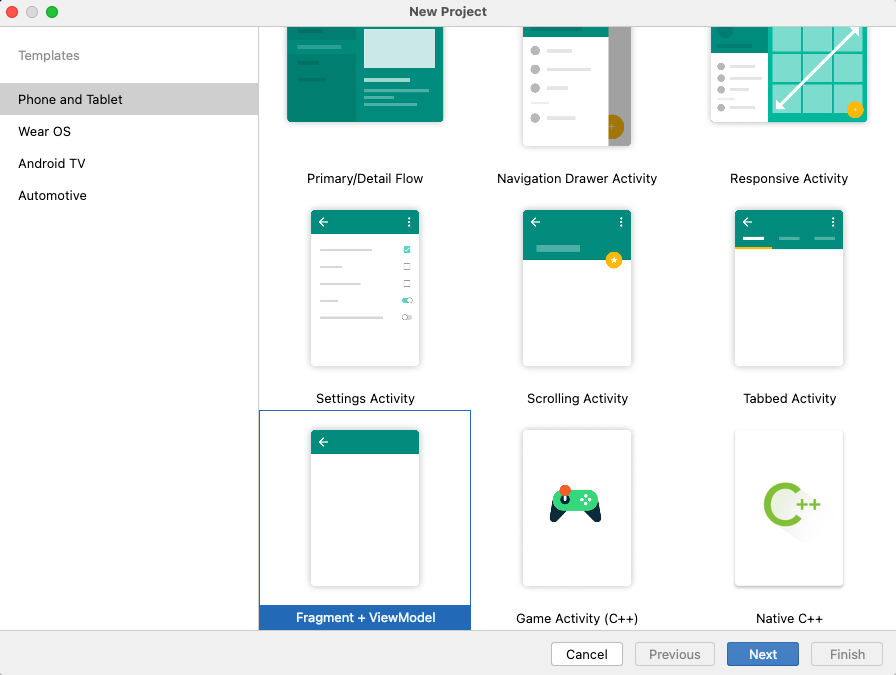
まず、新規プロジェクト追加時はFragment + ViewModelを選択。
今後のことも考えてView部分と処理部分は別にしておきたいですからね。

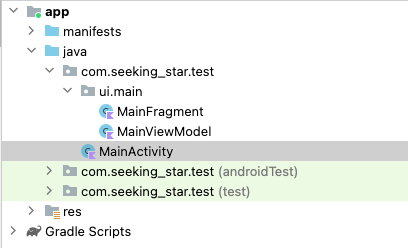
ファイル構成はこんな感じ。

ソースコード
ktファイル
MainActivity.kt
package com.seeking_star.test
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.seeking_star.test.ui.main.MainFragment
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
if (savedInstanceState == null) {
supportFragmentManager.beginTransaction()
.replace(R.id.container, MainFragment.newInstance())
.commitNow()
}
}
}MainFragment.ky
package com.seeking_star.test.ui.main
import androidx.lifecycle.ViewModelProvider
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.NumberPicker
import com.seeking_star.test.R
class MainFragment : Fragment() {
companion object {
fun newInstance() = MainFragment()
}
private lateinit var viewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
viewModel = ViewModelProvider(this).get(MainViewModel::class.java)
// TODO: Use the ViewModel
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
var view = inflater.inflate(R.layout.fragment_main, container, false)
configureNumberPicker(view, R.id.hourPicker, 0, 23)
configureNumberPicker(view, R.id.minutePicker, 0, 59)
return view
}
fun configureNumberPicker(view: View, id: Int, minValue: Int, maxValue: Int) {
var numberPicker = view.findViewById<NumberPicker>(id)
numberPicker.setMinValue(minValue)
numberPicker.setMaxValue(maxValue)
numberPicker.wrapSelectorWheel = true
}
}MainViewModel.swift
package com.seeking_star.test.ui.main
import androidx.lifecycle.ViewModel
class MainViewModel : ViewModel() {
// TODO: Implement the ViewModel
}xmlファイル
xmlファイルは「app/res/layout」ディレクトリの中にある。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.MainFragment">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MainFragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>fragment_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.MainFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_centerHorizontal="true"
android:gravity="center">
<NumberPicker
android:id="@+id/hourPicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/limitTimeText"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text=":" />
<NumberPicker
android:id="@+id/minutePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
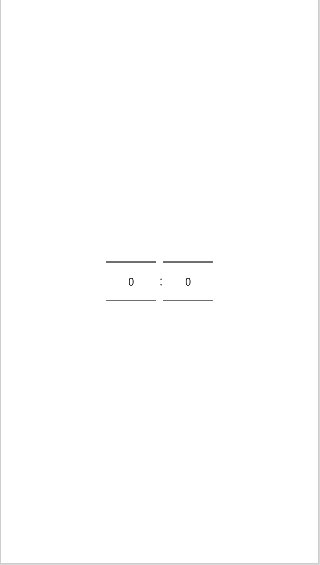
</androidx.constraintlayout.widget.ConstraintLayout>fragment_main.xmlのレイアウト状況はこんな感じ

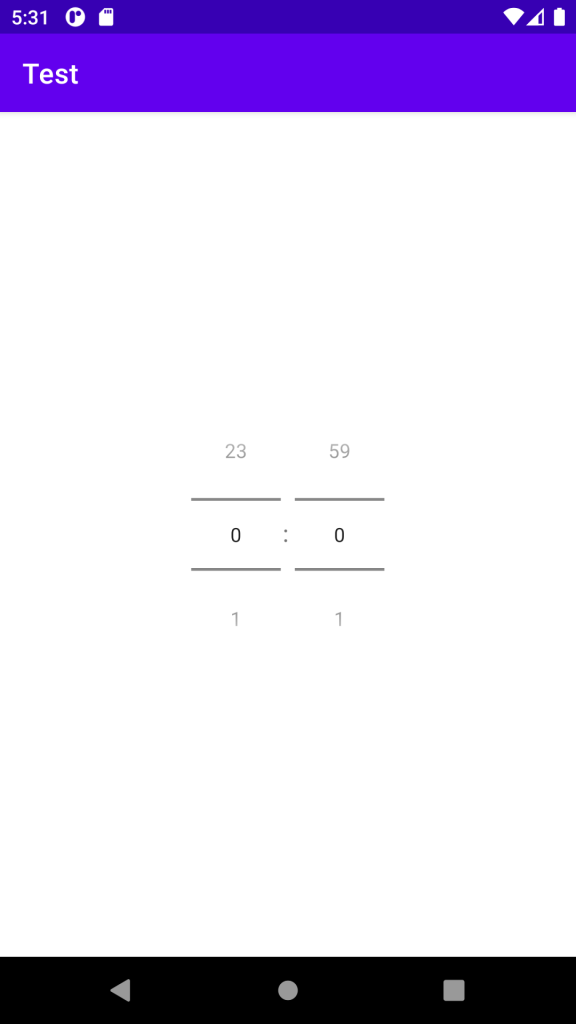
スクリーンショット

詳細
他にも以下のようにKotlinのコードから設定ができる。
| 項目 | 設定内容 |
| wrapSelectorWheel | Pickerの数値をループさせるかどうか |
| setMinValueメソッド | Pickerの最小値 |
| setMaxValueメソッド | Pickerの最大値 |
